Main Content
Content Descriptions
Images
Content descriptions for images are generally contained in an "alt" attribute, which is covered more in the HTML lesson. In the event that an image is missing or does not load, the browser will replace it with the alternative text. A screen reader will also read this text to users who may not be able to see the image. This makes it very important to give an accurate depiction of what the image is and why it matters.
Contextual Descriptions for Images
Images That Support the Subject Matter
You may have an image of George Washington included in a history course discussing the first president or the executive branch. The description of this image could be “Picture of George Washington”, or even just, “George Washington”.

The same image could be used in an art course and require a completely different description. The description from the art course may include the media type (ie. photograph, oil painting, etc.), the creator, and the year it was created along with the subject.

The person who chooses the image that will be included in a web page, should know the context of that image the best. The author who writes the materials and chooses the images that will be included should also include descriptions for the images to the web/course designer.
(insert example audio)
Images for Visual Structure
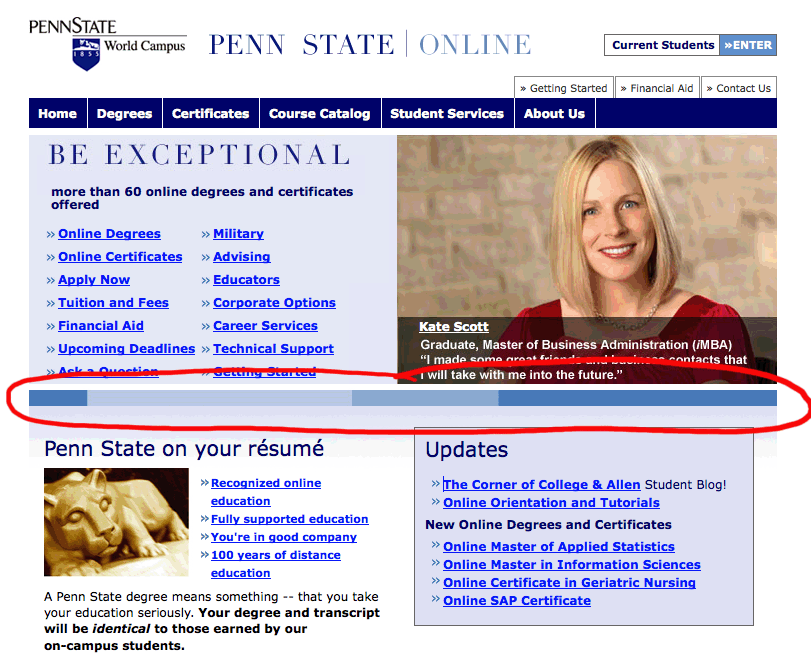
For images that are meant only to give visual structure, the alt tag should be included as an empty set of quotes. When the screen reader comes to an empty set of quotes, it ignores the image all together. This is a better way than to simply leave the alt tag out all together, because the screen reader will not announce the presence of the image by saying “Graphic”. The user will not be left to wander if the image had any importance that they are missing out on. The screen shot below is an example of a graphical image used as a content divider.

The Organization to a vision-impaired user is obtained through proper heading tags and HTML organization rather than the typical visual clues such as dividing lines and background color choice. For this reason, it is not useful to have the screen reader acknowledge images that are only used for visual organization.
